How to Insert a Musical Score in a Blog or Webpage easily (Step by Step)
You are a teacher, a musician, a chorus master … and of course, you want to share music with friends, a class, or even the whole world… That is why sharing music in a blog is essential. The best way to do it is to share a score. However, it is not always easy to embed a score in a blog post or website. It might be a bit technical.
There are two ways to share and embed a score in a blog or website: create your score on platforms like Noteflight.com or flat.io and extract the code. Your audience can download the score or even listen to it at their own will. Alternatively, you can share a PDF file through your Blog with a plugin.
A really exciting and relatively new way of sharing a score is through the two leading online platforms: Noteflight.com and Flat.io. Not only can you share the score as sheet music, but it can be downloaded. But the score is also shared as music: your audience can push a play button and hear the score with a cursor that indicates what is currently being played. That is an incredible feat, and everything is embedded in a browser without the need for additional software or plugins. On all platforms. On Macs, PCs on Windows, or Linux. On mobile, whether Android or iOS. So, this is really the 2.0 way of sharing a score.
Alternatively, you can still embed a musical score in a PDF format on your blog or website. It is more directed to desktop usage, though. But we will see how to do that as well.
Share your score with Noteflight.
Embed your score in your blog using Noteflight.
Just sign up to Noteflight.com with a free account; it will be enough to write and share a score.
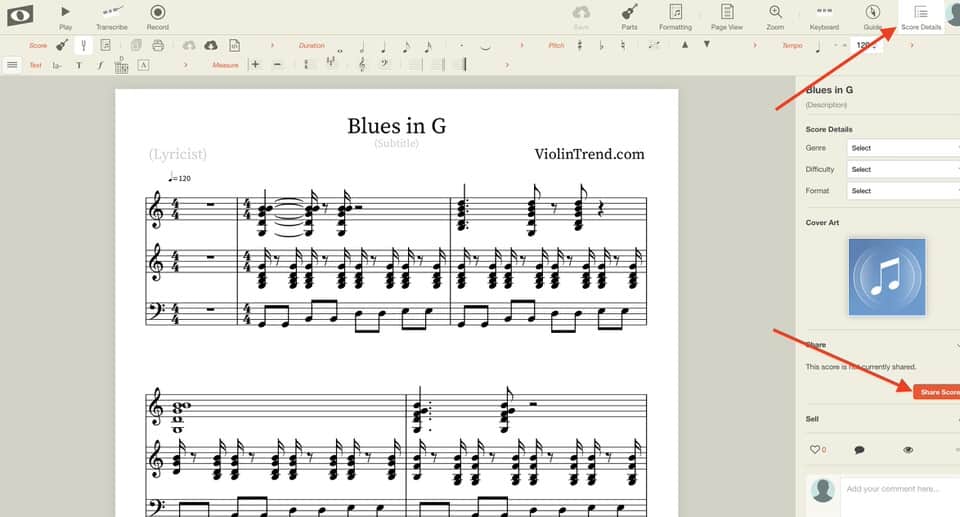
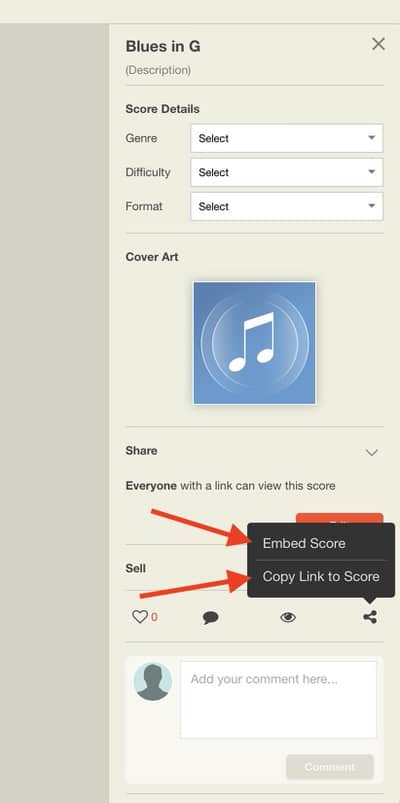
When your score is perfect and ready to be shared, click on the top-right icon labeled “score details” to trigger the right panel, and then, at the bottom, the bright red “share score” icon.

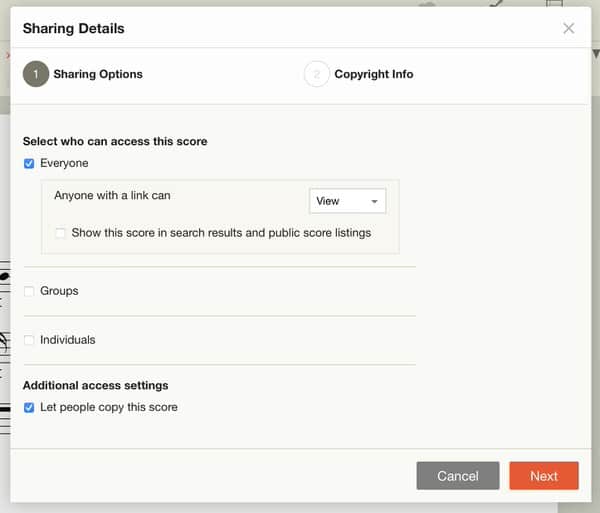
Now, configure the options you want for your score:
- if you want everybody to see it, or special groups or individuals,
- if you want people to be able to edit the score, yes, edit! I usually choose to view only,
- if you allow the score to be copied.

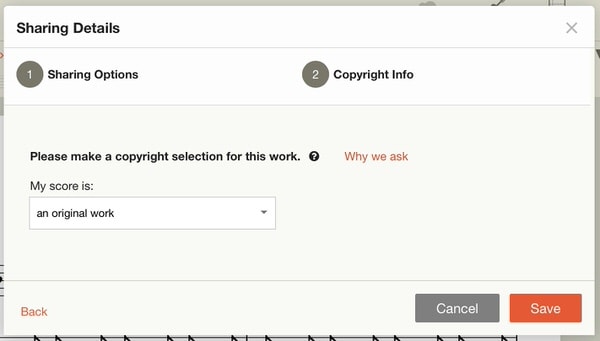
Then, the following dialog lets you specify the legal information concerning the score. It is essential to be precise if your work is original or not for copyright infringement reasons.

Now that the “share” dialog is configured let’s select the “share” icon in the bottom right of the panel.

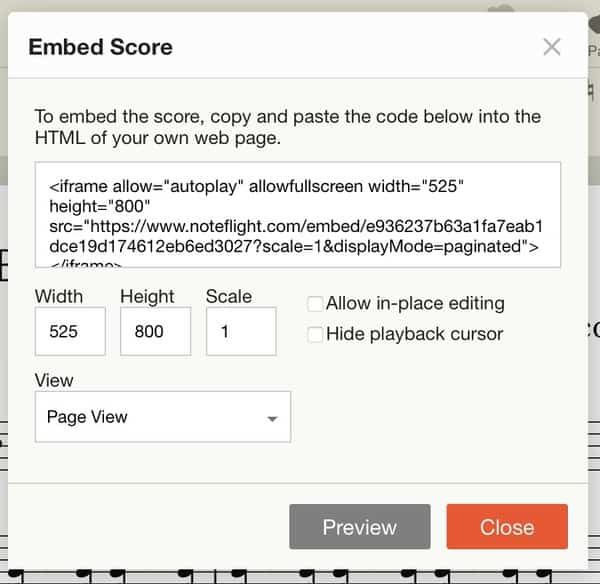
Then you can specify the dimensions of the score, the type of view (ribbon, page, etc.) and copy the embedded code :

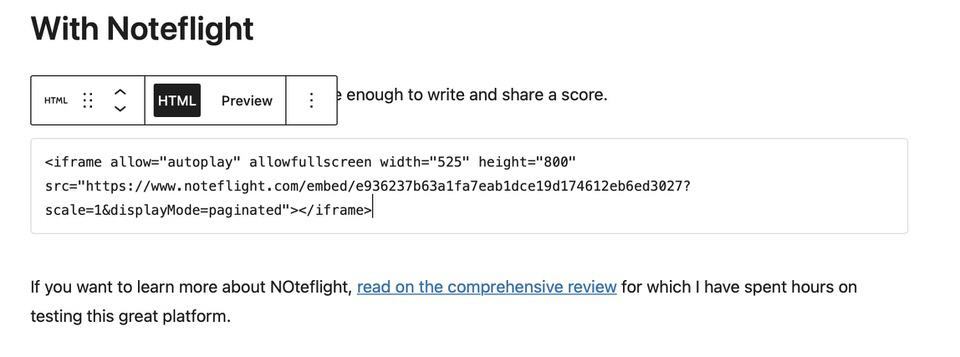
Now open your post or page in WordPress, and in your favorite page editor, add an HTML block (do not choose “embed”), then copy and paste the code you just got from Noteflight:

It should take the whole page width, but it doesn’t: it is not really responsive. That is why I added the tag <p align:center> and </p> before and after because it centers the score on the page.
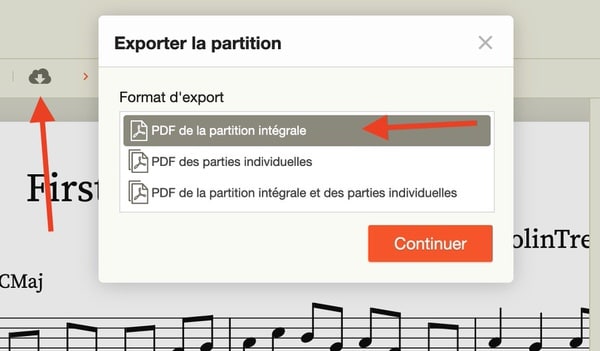
Then, when someone goes to your page, he can see the score, play it, or download it by clicking on the square button to open it in a new window, and there, it is possible to download it as a PDF by clicking on the “export” icon.

Share with a link to the score in Noteflight.
Alternatively, you can share a link to your score by selecting a “copy link to score” from the “share menu” in the “Score details” on the right panel. You can check my great score here!
If you want to learn more about Noteflight, read the comprehensive review of the hours I have spent testing this great platform.
With flat.io
Share your musical score with flat.io
It is even simpler. A free account is enough again. You can sign in with flat.io and get started right away; no credit card is required.
Go to “My Library” and select the score you want to share.
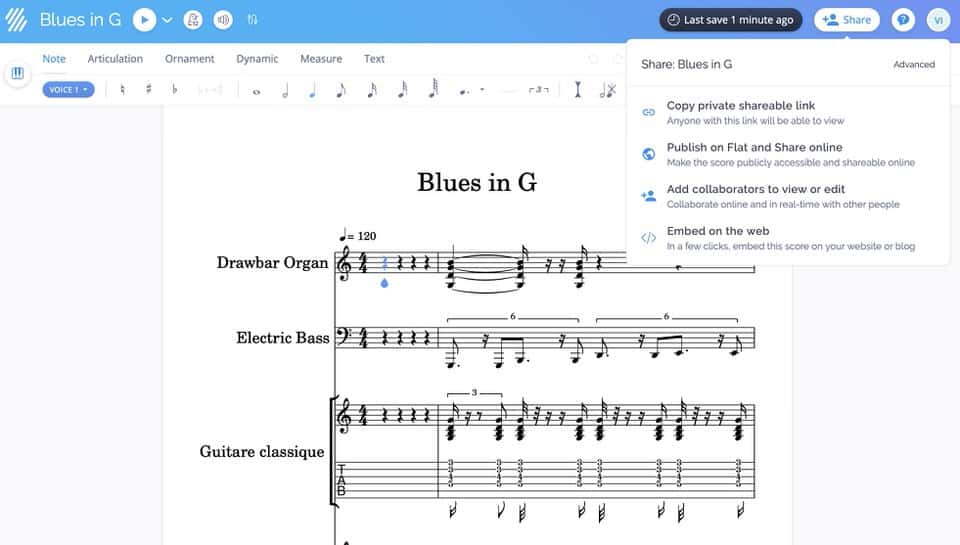
Then, on the top right of the window, you can toggle a menu where you can choose if:
- You want to share the link of your score (it won’t be displayed or embedded in your page, but your user will be able to open the score in another browser tab where he or she can read it, play it, or download it)
- Share it in the flat.io platform (for users who browse on the platform)
- or embed for the web. You can embed the code in any blog, WordPress, Joomla, Blogger, or raw HTML page.

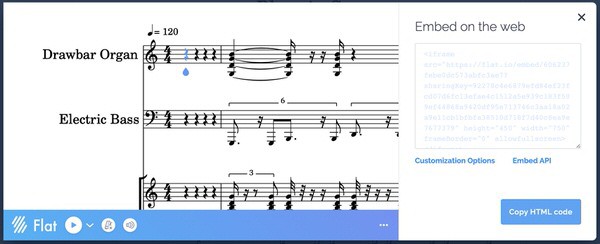
Then, if you choose the last option, “embed for the web,” you are presented with the following window where you can copy the code:

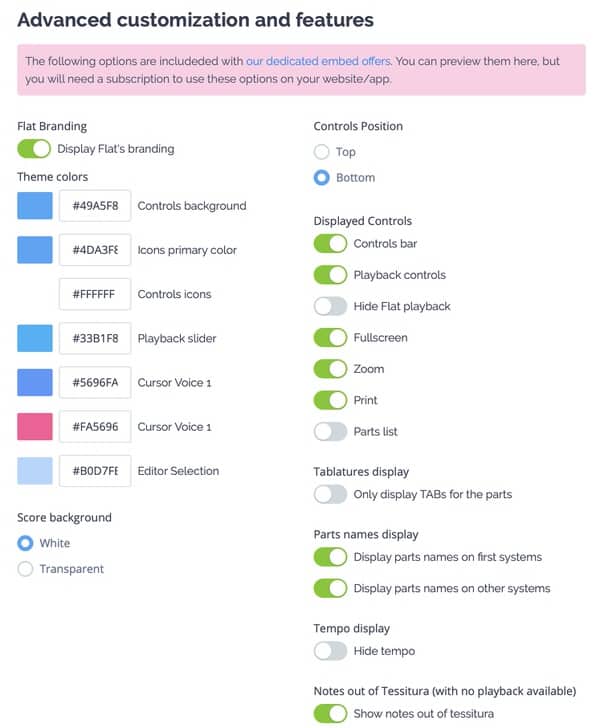
You can select an advanced dialog where the options you can choose from are almost limitless. You can customize everything, including the interface’s color, to match your website’s theme!

Then, as we did with Noteflight and WordPress, we select a custom HTML block in WordPress and paste the code to embed your score in your blog. This is the final result:
Share a link to your score with flat.io
Alternatively, again, you can choose only to share the link. Your score will be opened in another tab or window where your user can view the score, play it, and download it. Here is my new masterpiece.
I find flat.io easier, quicker, more intuitive, and more beautiful to use the Noteflight. But this is personal preference; I let you be the judge.
With Musescore
Share your musical score with Musescore.
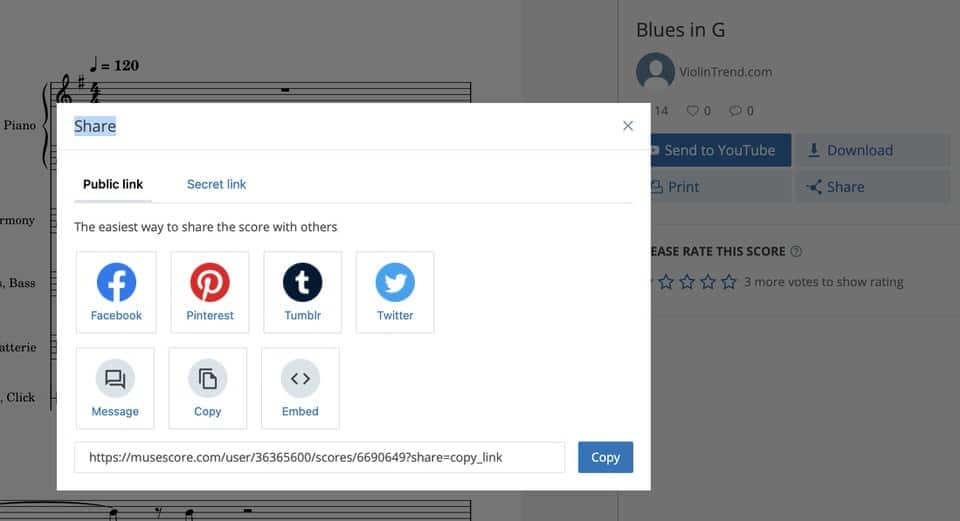
Create a free account on the Musescore.com website. Once you have created a score or imported one, you can go to “My scores” and select the one you want to share. This is really simple because, in the next menu, you can choose whether you want to share your score:
- on all the main social media;
- get a link;
- get the code to embed.

So, again, you can refer to the paragraph on how to embed your score with Noteflight to see how to insert the embedded code in WordPress. Here is the result :
Blues in G by ViolinTrend.comShare a link to your score with Musescore
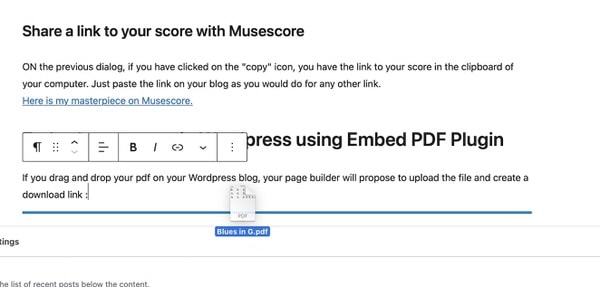
In the previous dialog, if you have clicked on the “copy” icon, you have the link to your score in your computer’s clipboard. Just paste the link on your blog as you would do for any other link.
Here is my masterpiece on Musescore.
Embed your score in WordPress.
Without a plugin

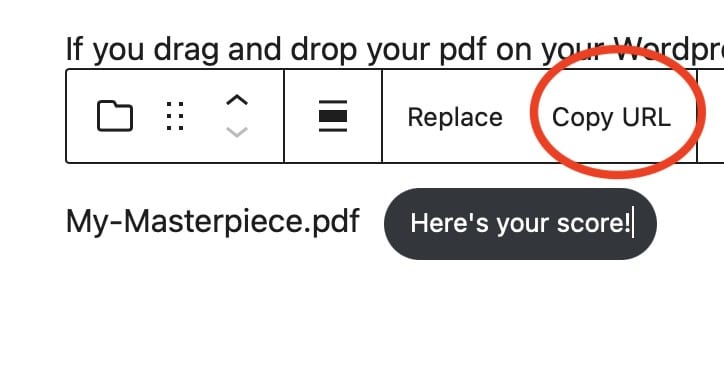
If you drag and drop your PDF on your WordPress blog, your page builder will propose to upload the file and create a download link :


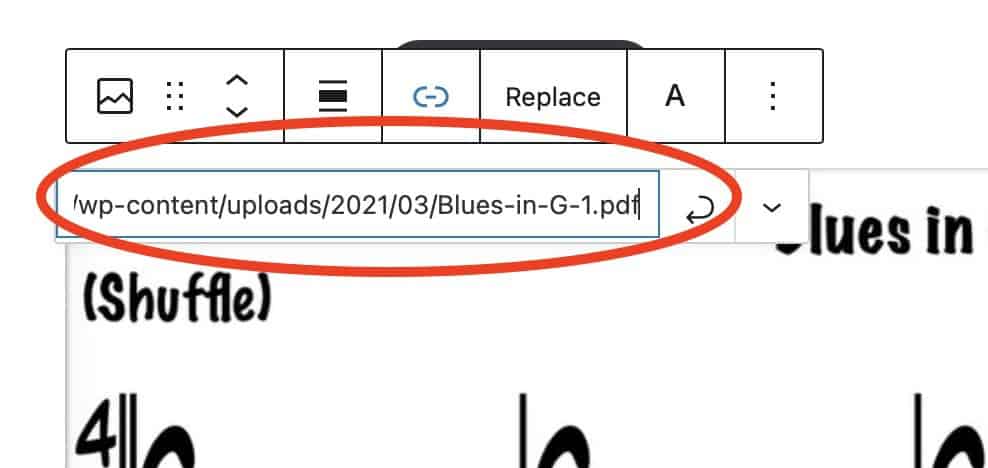
You can change the displayed name of the file and the text on the button, as above. But you do not need to display the link button. You can do what I have done here: I have created a JPEG thumbnail of the score, copied the link from above, and pasted the link as an option to the score. Now, you can download the score by clicking on the image. It isn’t an embedded PDF per se, but it can be quite handy if you do not want to install an additional plugin, especially if you do not have to do this a lot in your blog.
Using Embed PDF Plugin
The last thing you can do is embed the PDF using a plugin like the Embed PDF Viewer Plugin. I won’t detail all the processes here, but in a nutshell, once the plugin is installed, you will have another block called “PDF” for your page that will give you the ability to upload your file. The result will be that your PDF is displayed in an iFrame inside a reader on your page. The reader can browse through pages, print, and download the file. Of course, there won’t be any musical interaction, such as on the dedicated platforms above (Noteflight, Flat, Musescore).